Últimamente he estado realizado una app para windows 8 , lo principal para la creación de aplicaciones para windows 8 es que puedan contar con un estilo que pueda crear facilidad al usuario al momento de interactuar con esta
Es por eso que hay una forma en la cual podemos colocar nuestro texto de forma justificada , el asunto es como y donde y quisiera compartir con ustedes un poco mas acerca de ello
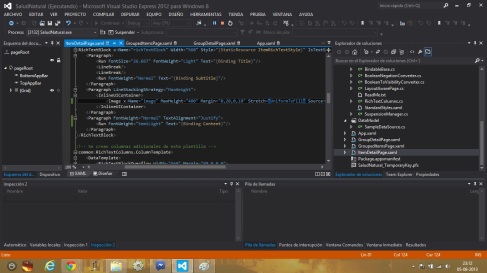
Tal como se muestra en la imagen es inportante poder saber que en la parte del xaml es donde podremos modificar la parte grafica de nuestra aplicacion
las lineas que debemos incorporar son las siguientes :
<Paragraph FontWeight=»Normal» TextAlignment=»Justify»>
<Run FontWeight=»SemiLight» Text=»{Binding Content}»/>
</Paragraph>
tomando en cuenta que TextAlignment=»Justify» es la que nos ayudara a que nuestro párrafo quede de manera justificada, de manera de poder crear una app mas armoniosa
Para resolver el asunto del tamaño de la imagen de una manera sencilla lo que hacemos es lo siguiente
<Image x:Name=»image» MaxHeight=»480″ Margin=»0,20,0,10″ Stretch=»UniformToFill» Source=»{Binding Image}» AutomationProperties.Name=»{Binding Title}»/>
Dejando la opcion de Stretch en la opcion de : UniformToFill , esto realizara que nuestra imagen quede de tamaño igual a las demas dentro de los margenes con los que la aplicacion cuenta , de manera de poder crear una app con mayor sentido para la orientacion del usuario